Page Speed von Joomla!-Websites erhöhen

Page Speed Testen
Als Ausgangspunkt ermitteln Sie, welchen Page Speed Ihre Joomla!-Website erzielt und welche Baustellen Optimierungspotential bieten. Die folgenden Online-Tools erstellen gute Analysen und geben mit ihren Hinweisen erste Anhaltspunkte für die weiteren Schritte:
Technische Optimierungen
Bilder optimieren
Bilder lockern nicht nur den Textfluss auf, sondern stellen auch an sich wertvolle Inhalte für eine Website dar. Allerdings haben sie den Nachteil, ohne Optimierung tendenziell besonders viel Speicherplatz zu beanspruchen, der bis zur Darstellung seinen Weg vom Webserver zum Browser finden muss. Daher kommt der Optimierung von Bildern ein besonderer Stellenwert zu.
Generell gilt es, alle in eine Website eingebundenen Bilder bereits vor dem Upload auf die gewünschte Größe zu skalieren. Die von einer Digitalkamera bereitgestellte Auflösung ist auf einer Website nur in seltenen Fällen sinnvoll. Meist reicht eine deutlich kleinere Auflösung, wie zum Beispiel 400×300 Pixel.
Auch die Qualität eines Bildes lässt sich in der Praxis mit einem Bildbearbeitungsprogramm oft deutlich reduzieren, ohne dass es dem Bild anzusehen ist. Eine Optimierung der Farbpalette kann zu einer weiteren Reduktion führen.
Um dem Browser bei der Darstellung von Bildern einen Arbeitsschritt abzunehmen und damit den Seitenaufbau weiter zu beschleunigen, hinterlegen Sie Informationen zu Breite und Höhe des Bildes. Zu diesem Zweck dienen die HTML-Attribute “width” und “height”.
CSS und JavaScript optimieren
Joomla!-Websites verwenden üblicherweise mehrere Stylesheets (CSS), die vom Template und verschiedenen Erweiterungen eingebunden werden. Diese Dateien zu kombinieren hilft, die Anzahl von Dateien zu reduzieren, die ein Browser vom Webserver beziehen muss. Da jede einzelne Anfrage ihre Zeit benötigt, lässt sich an dieser Stelle ein weiterer Bonus erzielen.
Durch die Minimierung und Komprimierung des Styles kann darüber hinaus die zu übertragende Datenmenge reduziert werden.
Auch JavaScript Code lässt sich minimieren und komprimieren – mit den gleichen Vorteilen wie bei Stylesheets.
Blockierenden Seitenaufbau verhindern
Der Browser eines Besuchers geht in einer festgelegten Reihenfolge vor, wenn es um das Laden der einzelnen Ressourcen einer Website geht. Benötigt eine Website zum Beispiel Stylesheets oder JavaScript-Dateien, die vom Webserver geladen werden müssen, so bleibt dem Browser nichts anderes übrig, als mit der Darstellung zu warten bis diese Ressourcen übertragen und ausgewertet wurden.
Da mit dem Browser auch der Besucher zum Warten gezwungen ist, gilt es, einen blockierenden Seitenaufbau zu verhindern und den Besuch der Website nicht zur Geduldsprobe werden zu lassen.
Um einen unmittelbaren Seitenaufbau zu ermöglichen, werden alle zur ersten Darstellung wichtigen Ressourcen direkt in den Kopfbereich (“head”) der Website eingebettet und jene, die nicht essentiell sind, zu einem späteren Zeitpunkt nachgeladen, wenn der Benutzer bereits die Inhalte vor Augen hat.
Da dies bei einer Joomla!-Website auf Grund der üblicherweise vielen Stylesheets und JavaScript-Dateien kaum händisch durchgeführt werden kann, bietet es sich an, auf eine entsprechende Erweiterung zurückzugreifen, die dies automatisch erledigt – dazu später mehr.
Browser-Caching nutzen
Die schnellste Anfrage ist eine solche, die gar nicht gestellt werden muss. Daher ist es sinnvoll, den Browser anzuweisen, bestimmte Dateitypen nicht bei jedem Seitenaufruf erneut zu laden, sondern diese nur in festgelegten Intervallen erneut vom Server anzufragen.
Dies ist besonders für Stylesheets, JavaScript, Fonts und Bilder interessant und kann zu drastischen Geschwindigkeitsschüben führen.
Joomla! Grundkonfiguration
Joomla! bietet die Möglichkeit, über die Systemkonfiguration die Komprimierung der eigens ausgelieferten Inhalte mittels GZIP zu gewährleisten.

Durch diesen Schritt wird die Datenmenge, die übertragen werden muss, deutlich. Der benötigte Rechenaufwand ist daher gut investiert – falls der verwendete Webserver nicht seinerseits bereits für eine Komprimierung sorgt.
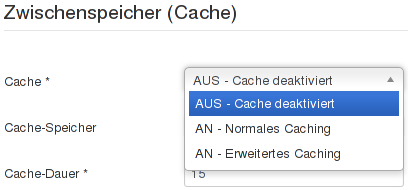
Joomla! bietet von Haus aus das Feature, generierte Inhalte zwischenzuspeichern (“Caching“). In der Konfiguration können Sie entsprechende Einstellungen unterhalb des Reiters “System” vornehmen. Ob “normales” oder “erweitertes” Caching zum Einsatz kommen sollte, hängt sehr von der jeweiligen Website und den installierten Erweiterungen ab. Weitere Informationen zu diesem Thema finden sich zum Beispiel auf OSTraining (in Englisch).
.

Joomla! Erweiterungen
Erweiterungen helfen Ihnen, Optimierungen umzusetzen ohne selbst zu tief in die technischen Details eintauchen zu müssen.
Aimy Speed Optimization
Aimy Speed Optimization nimmt sich einen Großteil der genannten technischen Optimierungen vor:
- CSS und JavaScript minimieren und komprimieren
- Blockierenden Seitenaufbau verhindern
- Browser-Caching nutzen
- Komprimierung aktivieren
Hierbei gibt es lediglich die Einschränkung, dass die Erweiterung Browser-Caching und Komprimierung derzeit nur auf Apache Webservern unterstützt.
Mit wenigen Klicks können mit dieser Erweiterung viele Punkte in der Skala der Page Speed Auswertung gewonnen werden:
SIGE und SEOFLI
Die Kombination von den Erweiterungen SIGE und SEOFLI decken viele der genannten Optimierungen bei Bildern ab.
SIGE ist eine Bildergalerie – es können aber auch einzelne Bilder dargestellt werden. Im Sinne der Optimierung bietet dieses Plugin:
- Automatisches Erstellen von Thumbnails
- Reduzieren der Qualität der Thumbnails (jpg und png)
- Skalieren der Originalbilder


Wenn Sie zusätzlich das Plugin SEOFLI verwenden, können Sie automatisch die Breite und Höhe des Bildes angegeben lassen. Als ergänzenden SEO-Bonus erhalten Ihre Bilder durch die Erweiterung eine Beschreibung und einen Titel, der automatisch aus dem Bildnamen erstellt wird.
Fazit
Mit den hier vorgestellten Maßnahmen können Sie erste Schritte der technischen Optimierung Ihrer Joomla!-Website angehen. Es ist keine abschließende Liste, aber ein sinnvoller Anfang mit dem Sie – je nach Stand Ihrer Website – Ihr Page Speed durchaus um 20 bis 30 Punkte verbessern können.






Hinterlasse einen Kommentar